Making Feminists Apps One HackNight at a Time

At Vena we have weekly events where we order food and stay at the office and code/design/solve interesting problems together. This post is about an app that I’m creating in my journey to make feminist apps in an attempt to disrupt status quo.
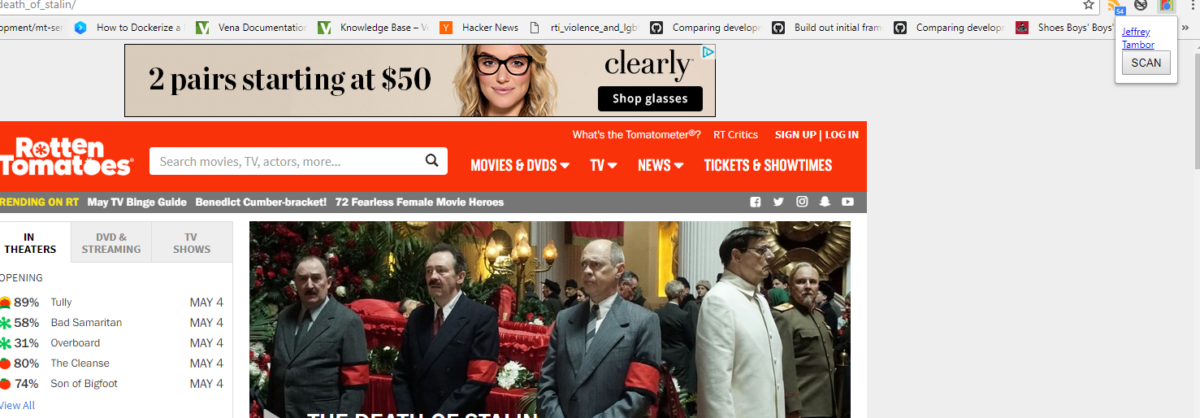
About 3 weeks ago, on a rainy Tuesday I decided to go to the theatres with a friend. Neither of us had any strong opinion on which movie to see but we ended up deciding on The Death of Stalin. I was already aware of the allegations against Jeffrey Tambor but the other choices were Ready Player One and Tomb Raider and in the words of Roxanne Gay, “I would rather be a bad feminist than no feminist at all.” My friend, however, was not aware and when I told him during the previews he moaned “I can’t keep up. There needs to be something on the internet to tell me about this!”
So the idea for RottenTomatoTherapists was created (any inference from this name is completely accidental).
GitHub Link: https://github.com/camilla11/RottenTomatoesTherapists
The idea is: a user that goes to any Rotten Tomatoes movie page can click scan and get a list of people that sexual allegations have been made against that are involved with the movie they are lookup up.
I decided to develop my vision by making a Chrome extension. I’ve never made a Chrome extension before so my first course of action was to go on: https://developer.chrome.com/extensions/getstarted and go through this short tutorial.
After completing the tutorial, I determined that the most difficult piece would be figuring out how to parse the web page for people’s names. I ended up going with injecting code functionality executeScript() (https://developer.mozilla.org/en-US/Add-ons/WebExtensions/API/tabs/executeScript). This will give me the opportunity to make visual changes on the site itself in the future.
scanButton.onclick = function(element) {
function modifyDOM() {
//You can play with your DOM here or check URL against your regex
return document.body.innerHTML;
}
if (!alreadyScanned){
//We have permission to access the activeTab, so we can call
chrome.tabs.executeScript:
chrome.tabs.executeScript({
code: '(' + modifyDOM + ')();' //argument here is a string
but function.toString() returns function's code
}, (results) => {
//Here we have just the innerHTML and not DOM structure
console.log('Popup script:')
console.log(results[0]);
pageContent = results[0];
// Search through page and add list of problematic people
scanForTherapists();
});
alreadyScanned = true;
}
};
Once my code gets the html of the web page, it calls scanForTherapists. As part of my MVP, I just do a brute force search where it searches through the entire html for instances of the person’s name.
function scanForTherapists() {
listOfTherapists.forEach(function(therapist) {
var found = pageContent.search(therapist);
if (found >= 0) {
addTherapist(therapist);
}
});
}
If search results any hits, a new element is added to the extension document which links to a google search of sexual allegations against this person.
function addTherapist (therapist) {
// create a new div element
var link = "https://www.google.ca/search?q=sexual+assault+allegations+against+" +therapist.replace(" ","+");
var newDiv = document.createElement("a");
newDiv.setAttribute('href', link);
newDiv.innerHTML = therapist;
newDiv.onclick = openNewTab;
document.getElementById("listOfPeopleDiv").appendChild(newDiv);
}
For example:
https://www.google.ca/search?q=sexual+assault+allegations+against+Jeffrey+Tambor
This is a work in progress and I’ve outlined the next steps on the GitHub page. A logo would be nice, and I definitely need to host the list of names somewhere so that new names can be added and propagated to all of the extension installs. Next HackNight!